Guida – Photoshop: creare sfondi astratti
Guida – Photoshop: creare uno sfondo astratto
In questa guida cercheremo di capire come creare uno sfondo astratto colorato per decorare il nostro desktop con l’uso di Photoshop. Procediamo:
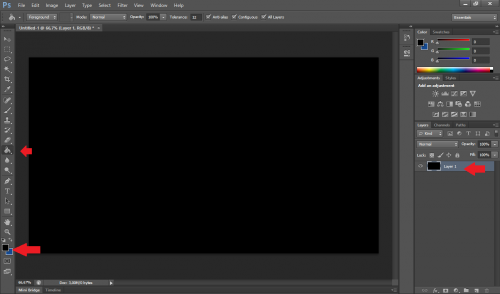
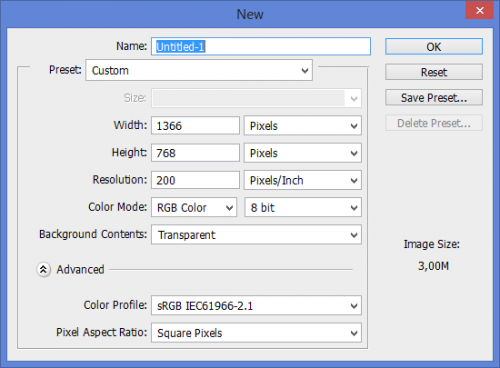
- creiamo il nostro foglio grafico di lavoro inserendo la dimensione e la risoluzione:

- riempiamo l’intero Layer 1 di colore nero cliccando su Paint Bucket Tool
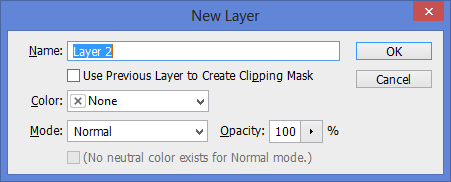
- creiamo un nuovo layer premendo i tasti CTRL + SHIFT + N

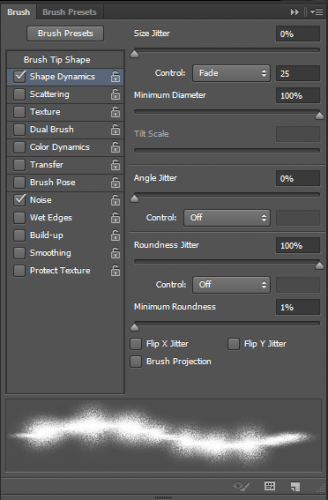
- premiamo il tasto B (che vuol dire Brushes, cioè Pennelli), impostiamo la dimensione del Soft Round a 90px e clicchiamo poi su Toggle the Brush panel per configurare il pennello come in figura

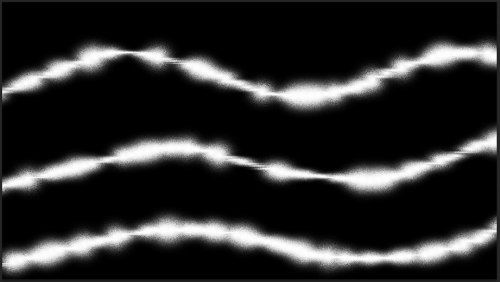
- adesso creiamo delle onde con il pennello come in figura:

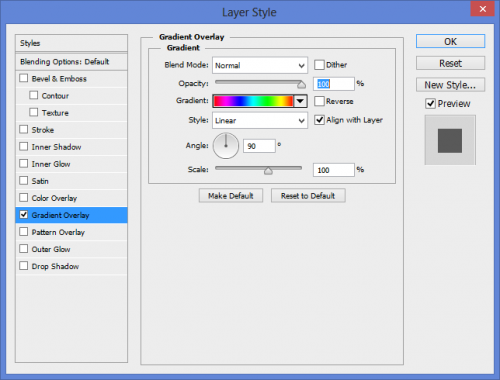
- coloriamo il nostro Layer 2 con un gradiente di colori e per fare questo dobbiamo cliccare con il tasto destro su Layer 2 e poi su Blending Options

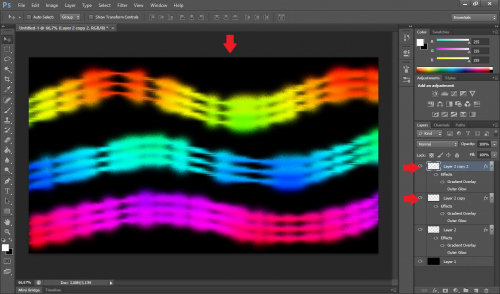
- duplichiamo per 2 volte il Layer 2 cliccando con il tasto destro su: Layer 2 > Duplicate Layer e spostiamo i vari livelli come in figura:

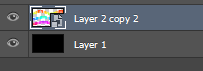
- selezioniamo, premendo il tasto CTRL, i livelli: Layer 2, Layer 2 copy e Layer copy 2 clicchiamo con il destro e poi su Convert to Smart object e avremo un unico livello:

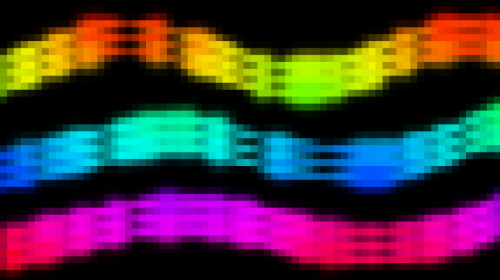
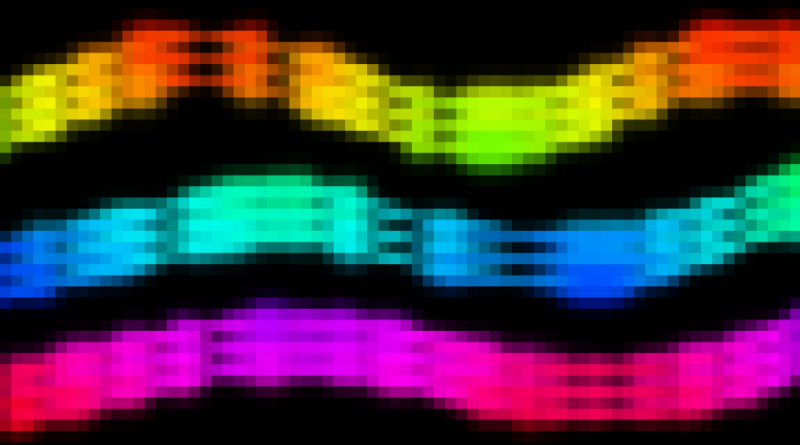
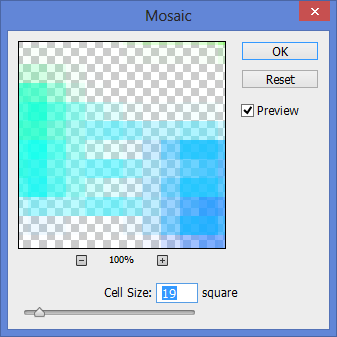
- finiamo il nostro sfondo inserendo qualche effetto grafico, ad esempio: effetto mosaico: clicchiamo su Filter > Pixelate > Mosaic e impostiamo il Cell Size a 19 square

- ed ecco il risultato finale: